Even though the world is unstable at the moment, we continue to work harder than ever before, making sure we create value for your business by increasing conversion.
A lot of people are working from home all over the globe. Luckily, we're a remote company to begin with, meaning that we can continue to work efficient, structured and deliver results, despite the circumstances.
With that said, let's dig directly into the latest product update.
A/B test for Regily Remote available 🆎
We have mentioned Regily Remote many times before, our technical solution that enables your registration flow to be opened on an external site.
Partners that are live with Remote have experienced a massive conversion increase on traffic coming from affiliate sites, and we're super proud that this technically advanced product is working out so well. Since we're a data driven company, numbers are key for us. We let the numbers guide our work when we run tests, and we think that you as our partners should do the same. That is why we always push for partners to go live with A/B tests when they test our registration flow, and we of course think you should do it when you try Remote as well.
We do realize that not all partners have the tools for running A/B tests, and that is why we have developed an A/B test solution for Remote. In other words, we will help you to conduct the A/B test when trying Remote, which if you're not doing yet - you really should get going with!
Optimized Regily script size 📜
Last month we talked about pre-loading as a way to improve and decrease time needed to launch the flow for your end users. This month, we have continued our focus on improving loading times, this time by optimizing the Regily script.
- We have found a way to decrease our script size with 15-20% which results in improved loading times and less bandwith use
- It's made possible by switching to a more modern 'SCSS-optimizer'
- This enables us to improve how we handle different styling elements in the flow without impacting the performance of visuals of it.
Investigating and testing embedded flow 🕵️
One of the early key learnings we made with the Regily Framework was that launching the modal on top of a main page, without any redirects or change of focus for the user, greatly increases interaction and conversion rate.
This is what we call a contextual registration. With support for embedding the modal directly on a site, we will now start running tests on how to improve the contextual experience by offering the iFrame in full bleed on some devices.
We don't take anything for granted, and even though investigating and building an embedded flow is a very time consuming project, we'll try it out to see what impact it will have on conversion. The project is starting now, and we'll be able to share the results in a couple of months.
Focus on reducing drop offs on specific screens
This month, we've been focusing more than ever on product improvements on specific screens - as you can tell from this update. The data generated by the framework shows clear indications that once the user has entered the registration flow, there's a high likability that it will finish it. So, obviously the biggest win lays in improving the traction on the first screen. Besides the first screen, it's the email and date of birth screens that have a higher drop off rate as well, which are also where our data scientists and designers have put their attention.
1. Overview intro animation for desktop
As mentioned, the first screen has the highest drop off rate, and the tough part is to engage users to start interacting with the registration flow.
We have tested a lot of different versions in regards to the overview screen in order to find a version that is intuitive and engaging. In the latest update, we show welcome headline and a simple 3-step sign-up process.
- A/B tests show that using a brand name in the headline improve conversion
- Simplifying the progress bar, reduces cognitive load for desktop overview
- Prominent bonus/reward for user to increase engagement
- Simple tracking of the sign-up progress
2. Navigation tooltips

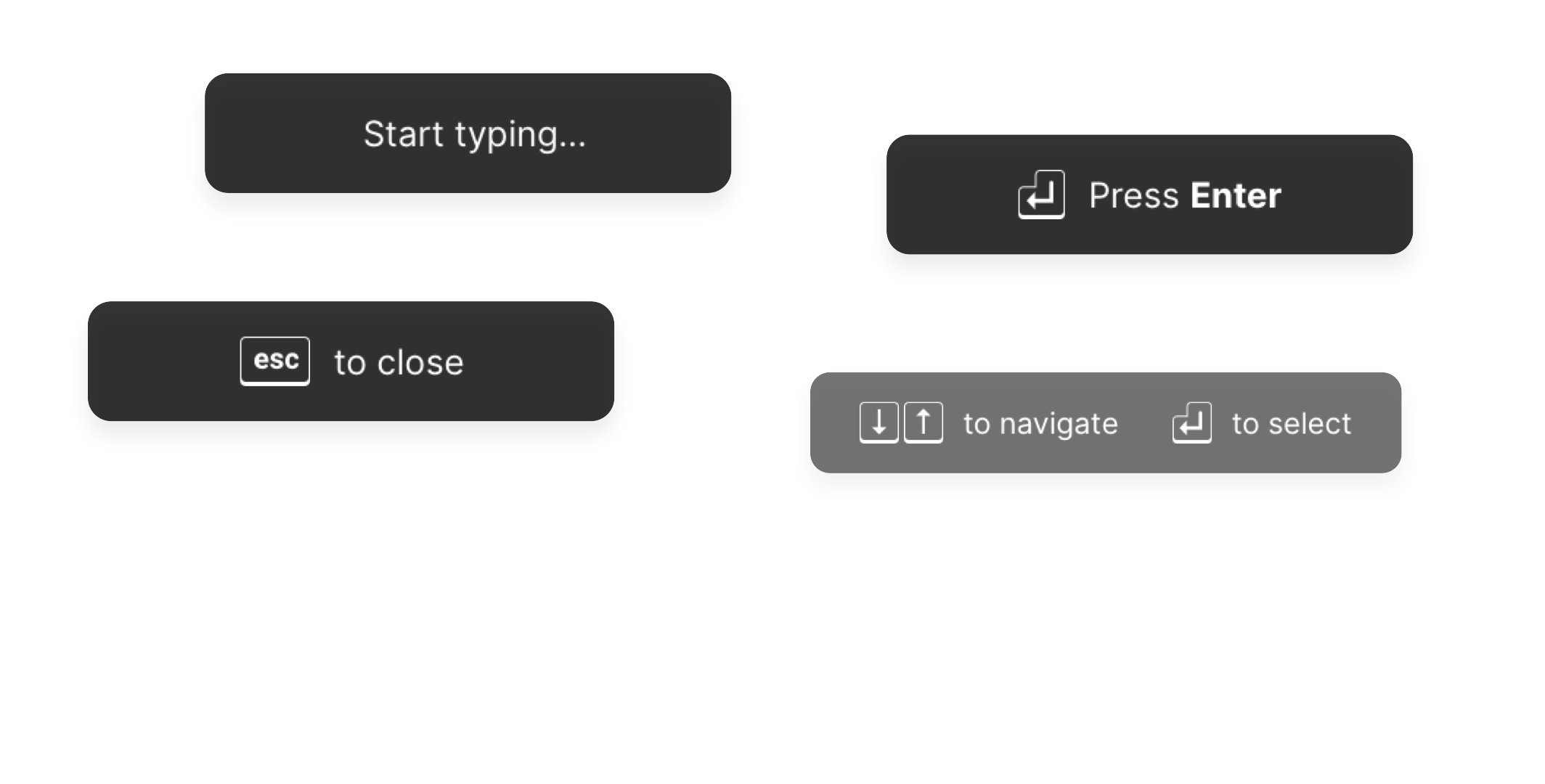
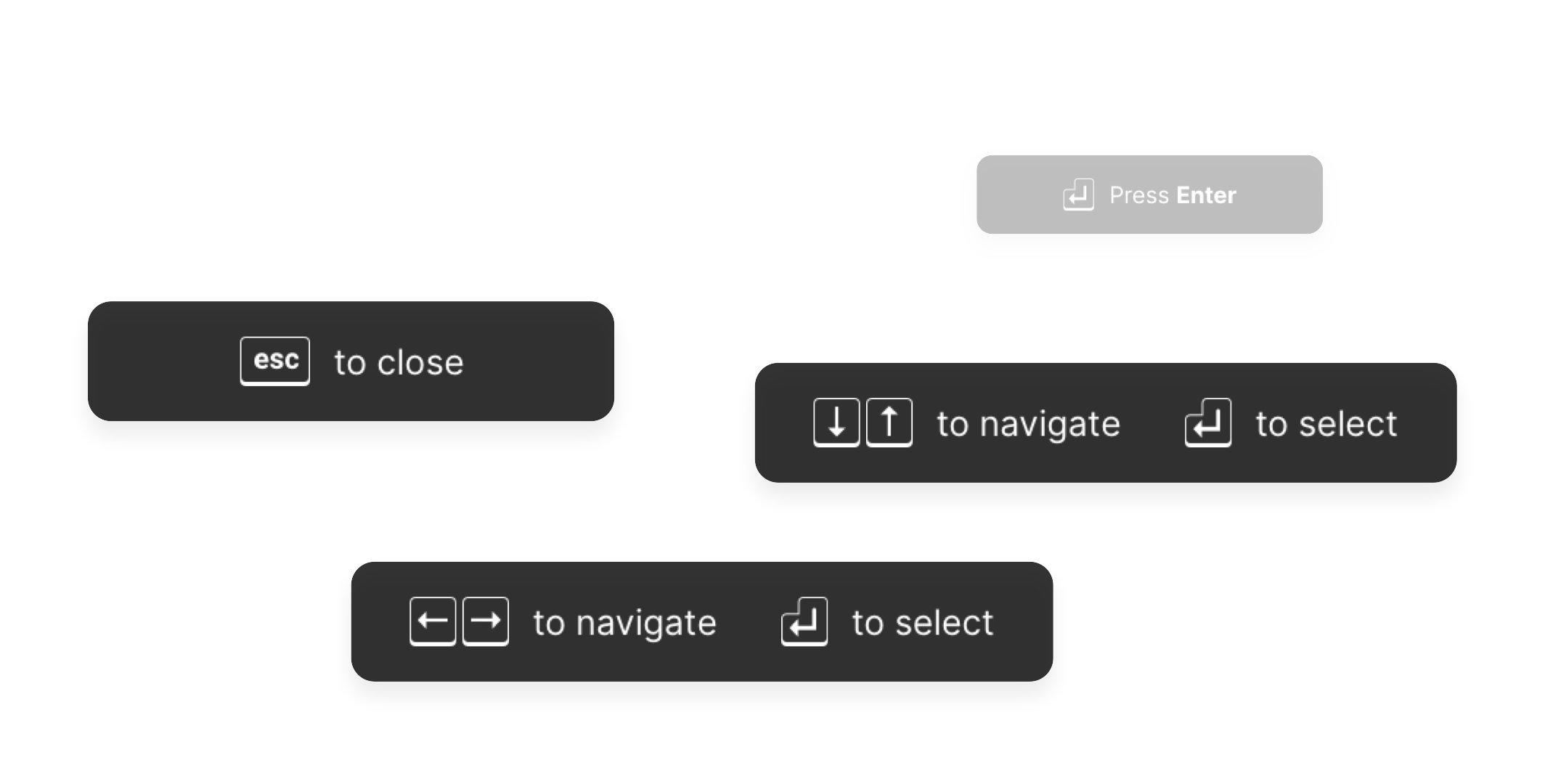
Users singing up on desktop operate in different ways, either filling in information in the flow using a mouse and keyboard, or sometimes just a keyboard. With the navigation tooltips improvement, we give the user clear tips on how to complete the flow with only using the keyboard.
Besides that, the hints also help the user to interact with the flow, as tips on how to proceed will appear if they don’t type for a few seconds. Some examples:
- “Start typing…” hint if user doesn't interact with the flow for 5 seconds
- “Press Enter” hint when input is valid
- “to navigate” and “to select” hints on selectors or multiple-choice screens
- “to close” hint for in-flow modals and info screens
3. Email field highlighting and hint
The first input screen in the flow is the email screen. This is where the user has to start interacting with the flow, hence it’s important to make this screen very intuitive and easy to understand.The simple animation makes the input field more prominent and the added email format hint makes it more clear what the user needs to enter.Attracting the user's focus and giving more hints, will lead to a higher interaction rate and overall conversion increase.
4. Email suggestions
Currently, 99% of all users signing up through the Framework use Gmail, Yahoo or Outlook as email providers. Therefore, we will suggest email provider while the user is typing the email, and then allow the user to select email provider with only one click. This will decrease the cognitive load on the screen, making it easier for the user to proceed.
- Reduced typing for user
- Help users to more efficiently enter an email by suggesting “gmail.com” & “yahoo.com” as user enters @ symbol
- One click only for user to select the correct email provider
5. "Did you mean" - email hint
We’re constantly testing new alternative ways of making it easier for the user to complete the flow. One way is to reduce the possibility of mistyping the email address on the email screen through giving a hint of the correct email, if the typed email seems to be wrong.
Through this, the user gets help with typing the information, and it reduces the risk of the user continuing with the wrong email address.
- The Framework checks email addresses with an email address data source
- If user enters email with a typo, the Framework will send back a hint with correct email suggestion based on information from the data source
- The user can press the “hint” and the correct email will be entered automatically
6. Date of Birth screen improvement
Data shows that the “Date of Birth” screen has a higher drop-off rate compared to other screens. Our product designers have conducted user tests, investigating what the reason for this is.
One clear finding is that users, specifically older ones, hesitate on this screen because how to input and in what order to input information often differ depending on what online site you’re at.
Regily of course already locally adapts the Date of Birth inputs fields to all countries. To make the input fields even more intuitive, we’ve also added clarifying texts above the fields, describing in detail what to add where.
- Clear written labels for date fields
- Three separate fields
- Inputs customized to input size (e.g year 91 or 1991)
- Lower user error rate
- Country based date of birth format
7. Support for more complicated password requirements
Updated password requirements is a recurring request from our partners. To make it even easier for you, we now support a wide range of different validation rules using our latest password module.
- Validate password so it doesn’t match name, email or username
- Validate password using “3 out of 4” or “2 out of 3” requirements
- Bullet point hints that dynamically updates as the user types and fulfills the password requirements
Hope you enjoyed the read, feel free to reach out if you have any questions, feedback or input - we're always happy to help!